专注使用体验的博客页面设计
项目确定过程
团队项目
刚刚和同学组成项目团队的时候,我们就立刻开始进行项目的选择。其实最开始的想法并不是博客页面的设计,但是经过前几次个人作业的编辑,我们发现了一个问题,那就是现在所用的博客网站似乎并不是很好用,根据这个方向,我们仔细的查看了一下现在主流的博客网站,发现现在大部分的博客网站,想静下心来读、写博客,都容易被广告打扰,而写博客时又无法即时查看Markdown渲染效果,这个让我们需要用Markdown编辑博客的用户感到很不便。于是在这种情况下,我们团队就决定了自己的项目-专注使用体验的博客页面设计。
工作模式
确定了项目的名称,就该确定工作模式了,经过讨论,最终选择的是业余剧团模式:通过队长的指导安排和组员之间的相互讨论,每个人都可以担任不同的角色。并且我们还是课堂的学习项目,大家没有互相竞争的必要,反而还可以更加平等的进行讨论和交流,在这种轻松的环境下,我们不但能学到知识,还能体会到扮演不同角色的乐趣。
组员分工:
- :队长、主程序、视频制作
- :主讲人
- :界面设计
- :PPT制作、调研
- :博客撰写、logo设计
项目设计方案
为了让我们设计的项目更加符合群众的喜好,我们对用户进行了问卷调研。其中调研的方面,我们主要调研了用户的阅读习惯和喜爱的排版方式等。具体的调研数据可以在前几次的团队作业中看到,在此就不多加赘述了。
相关文档
主要功能
注册 & 登录:用户可以通过网站注册和登录自己的账号。
编辑博客:用户可以对自己的博客进行编辑,主要有编写博客,删除博客,查看博客,并且博客页面中,可以插入图片,Markdown实时显示等功能。
个人信息的设置:用户可以设置自己的个人信息,包括更改姓名,更改密码,设置头像等。
点赞 & 评论:用户可以在博客页面下进行点赞和评论,当然,这些操作也是可以删除的。
标签 & 分类 每一篇博客用户都可以设置标签,这样可以给不同的博客进行分类,方便进行检索。
检索:用户可以根据标签,题目,或者博客内容来进行检索。
界面设计
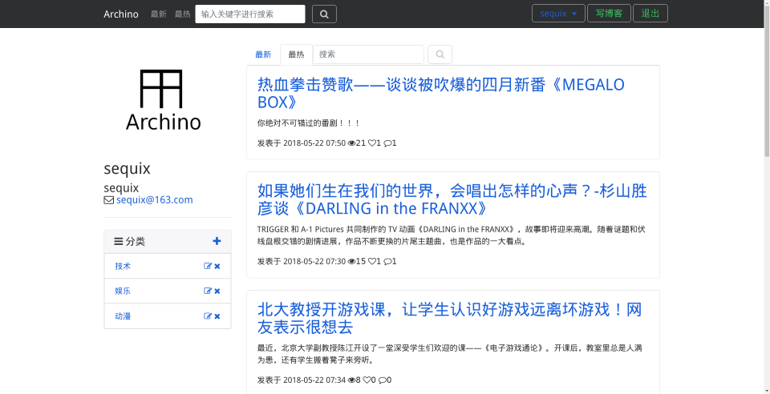
主页:

个人空间:

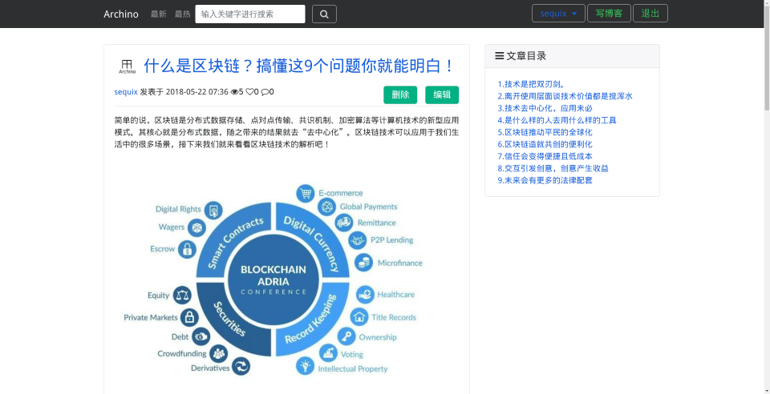
博客阅读:

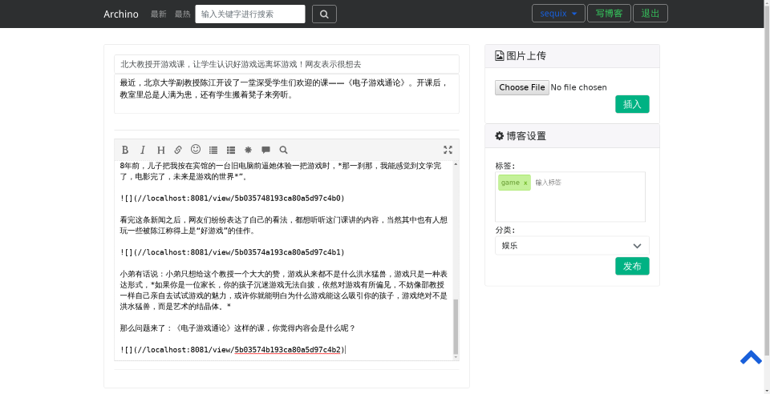
博客编辑:

功能展示
具体功能的展示我们小组已经做了视频,视频连接如下:
开发环境
前端
- Bootstrap提供统一的HTML/CSS外观;
- JQuery提供跨浏览器的JS操作;
后端
- Spring Boot 提供整体框架;
- Hibernate 提供ORM框架;
- Thymeleaf 提供后端渲染;
- Elastic Search 提供全文搜索功能;
- Txtmark 提供Markdown渲染功能。
数据库
- 开发环境使用H2
- 生产环境使用MySQL
总结
经过一个学期的准备和学习,也算是让我们真正的接触到软件项目开发的流程。在项目开发的过程中,令人感触很多,我们不仅能够提高自己的实践能力,而且还是团队的项目,我们多人合力完成工作,大家一起学习,互相配合配合,这个过程中让我们真正的体会到和合作的功效与优势,有困难能一起克服,从中吸取经验,我们每一个人都有了一定的进步,变得更加成熟,通过我们对团队合作重要性的了解和重视,可以为我们以后的工作打下更好的基础。简单来说,这次软件工程项目的实现不仅仅是提高了我们的变成水平,如何把团队分给自己的那部分任务做完,做好也是关键中的关键,只有每个人都做好自己,我们整个团队才会出色。